COLOR WHEEL
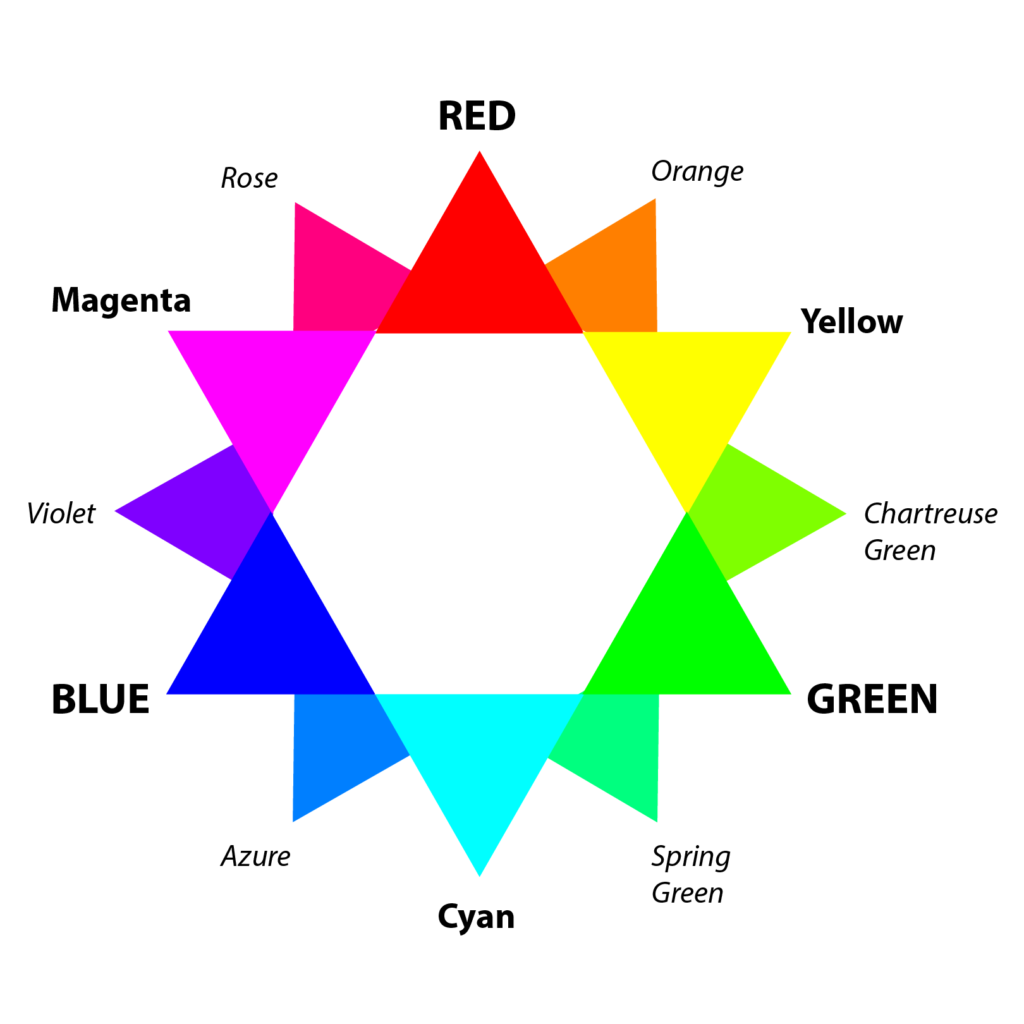
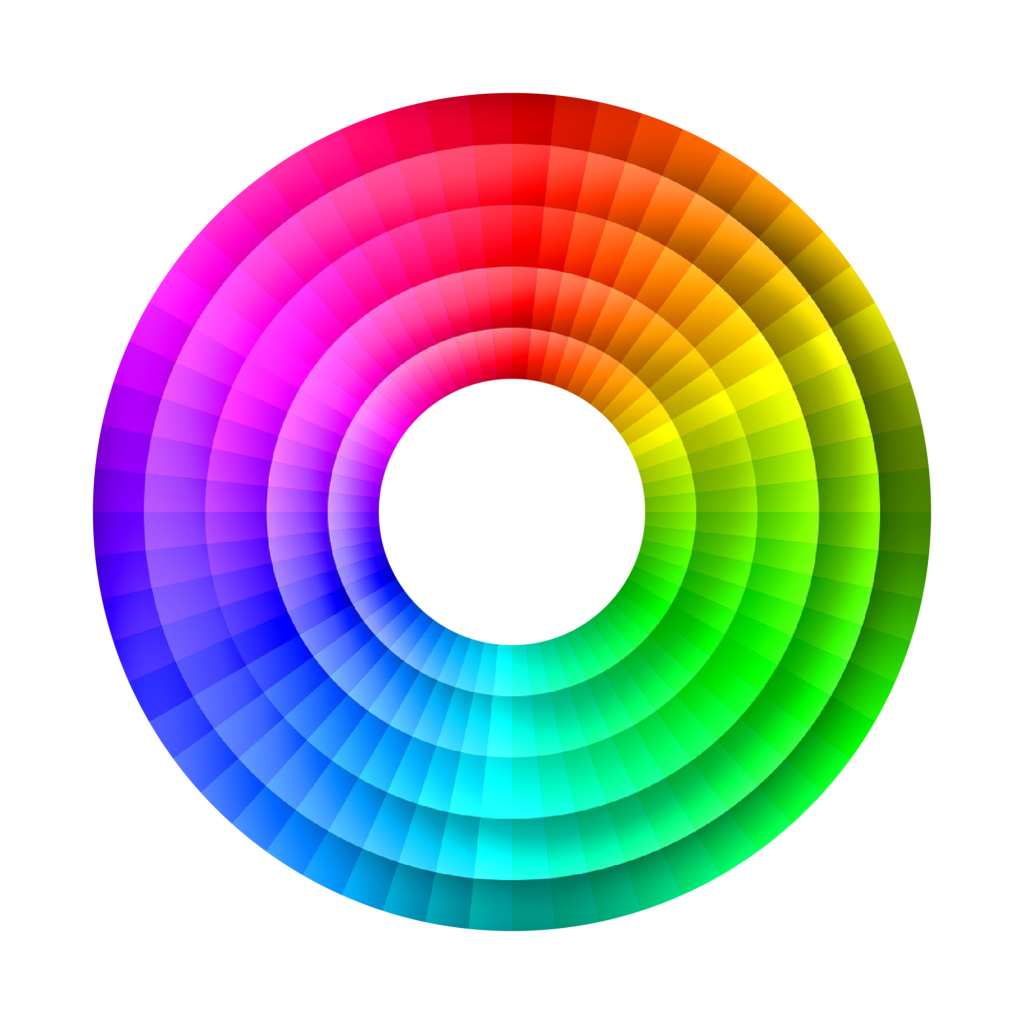
Below is a picture of the color wheel. As you might know, all colors are represented there… that is true, but its not all. WHAT IS COLOR
WHAT IS COLOR
The oxford dictionary defines color as: The property possessed by an object of producing different sensations on the eye as a result of the way it reflects or emits light.
Although we will find all possible colors in the color wheel, we usually refer to 3 kinds of colors: the primary, the secondary and the tertiary colors.Â
Primary Colors
The primary colors are: RED, GREEN & BLUE (you will see this a lot in graphic design, as RGB). These are called primary colors because they can’t be generated by any other combination. If you mix the primary colors, you obtain white. In graphic design all colors can be expressed through a combination of RGB.Â
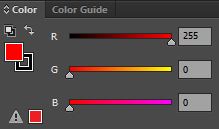
In this example to obtain a red color in illustrator we will define the RGB values as (255 / 0 / 0)
Secondary Colors
The secondary colors are yellow, magenta & cyan.
The secondary colors are a combination of the primary colors. You obtain yellow by mixing red & green. You obtain magenta by mixing red & blue. Cyan is generated by the mix of green & blue. If we place them according to this reasoning, we start to obtain their position in the color wheel.
Tertiary Colors
The tertiary colors are obtain by a combination of a primary colors & a secondary color.
The tertiary colors are: Violet, Rose, Azure, Orange, Chartreuse, Spring green.
The following picture summarizes the primary, secondary, tertiary colors & their position in the color wheel.
HUE, SATURATION & VALUE
Other important definitions that are related to the color wheel are the hue, the saturation & the value. All three values are always use together to represent a color (like RGB).
Once you are familiar with these definitions, you will no longer think about RGB to define a color.Â
Hue
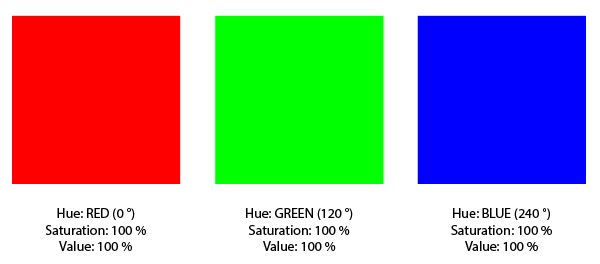
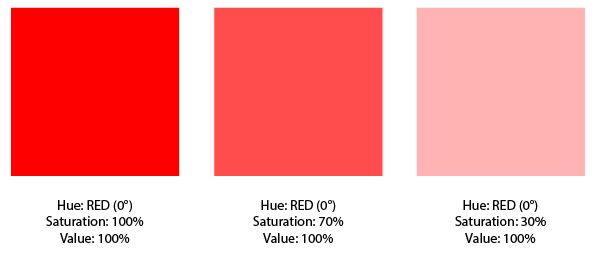
Hue is the most obvious characteristic of a color. The hue (H) of a color refers to which pure color it resembles. For example in the picture below, we consider constant values for Saturation and Value. If we change the Hue, we obtain different colors. Usually the Hue is a value in degres (°) which reprenset the location of the color in the color wheel. The 0° is the red.
Saturation
The saturation (S) of a color describes how white the color is. The closer to the center in the color wheel, the less saturate it is. The saturation can be represented from 0 to 1 or in percentage from 0% to 100%.
Value
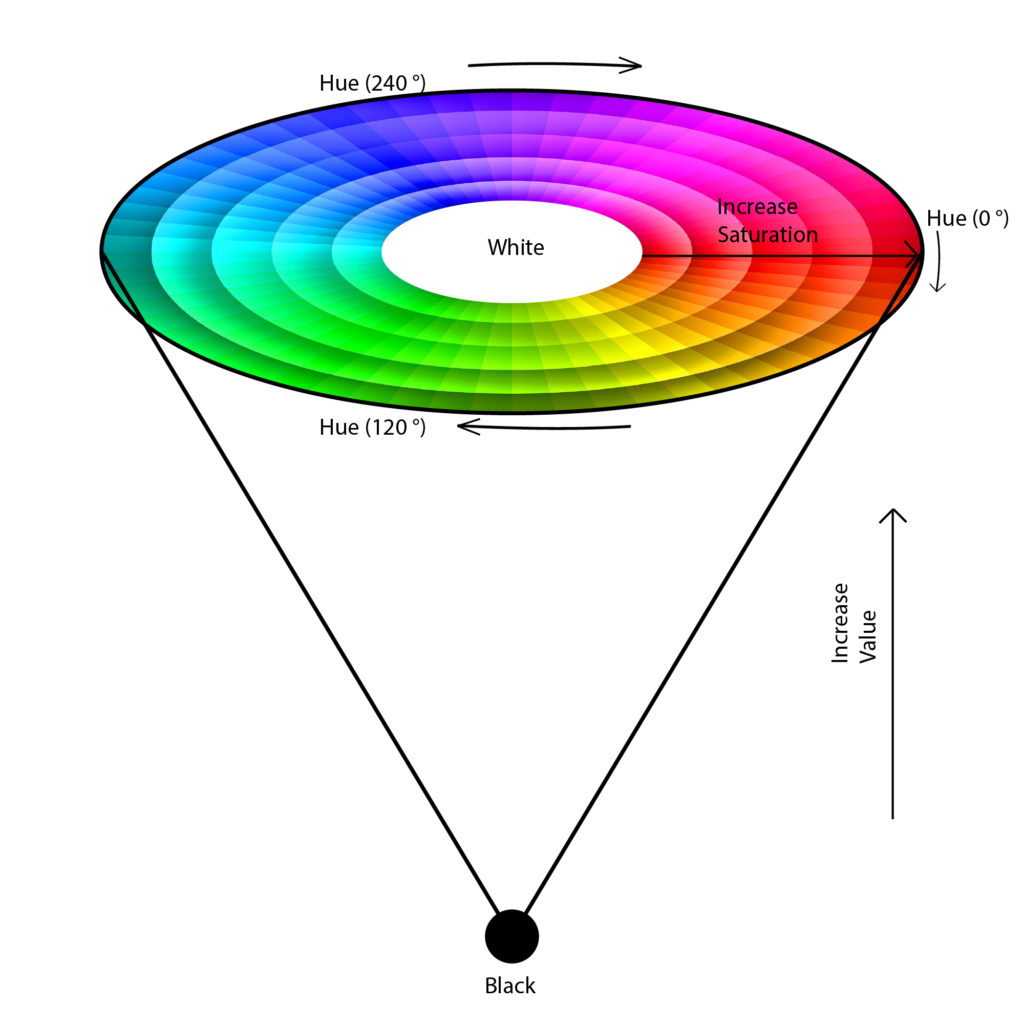
For the value, instead of thinking on a 2D space color wheel, we need to think in a 3D space. Value describes how dark a color is . When value is 0, you obtain black.
The following picture summarizes the concepts of hue, saturation & value.
BUT WHY IS THIS IMPORTANT?Â
When you combine colors, its important to understand their combination in order to have an harmonic arrangement. In every design you create you will look for color combinations that are pleasant to the eye. There are different formulas of color harmonies…. but this will be the topic for another post!Â
———————————————————————————————————————————————————
See you in the next post! If you like the article, please share it!
Leave a comment if you found this post interesting.Â
[shareaholic app=”share_buttons” id=”25934634″]