Have you ever seen designs where your eyes are rumbling around and you don’t know what to look at?
Design Flow is the way your eyes are led through an artwork. Designer can shape that movement like authors do it with a story. Knowing the fundamentals of design flow will help you present the elements in the right order.
There must be an introduction, a main content and a conclusion.Design flow can be achieved through several design elements, lines, shapes, colors, hierarchy, etc.
Here some examples
TEXT FLOW
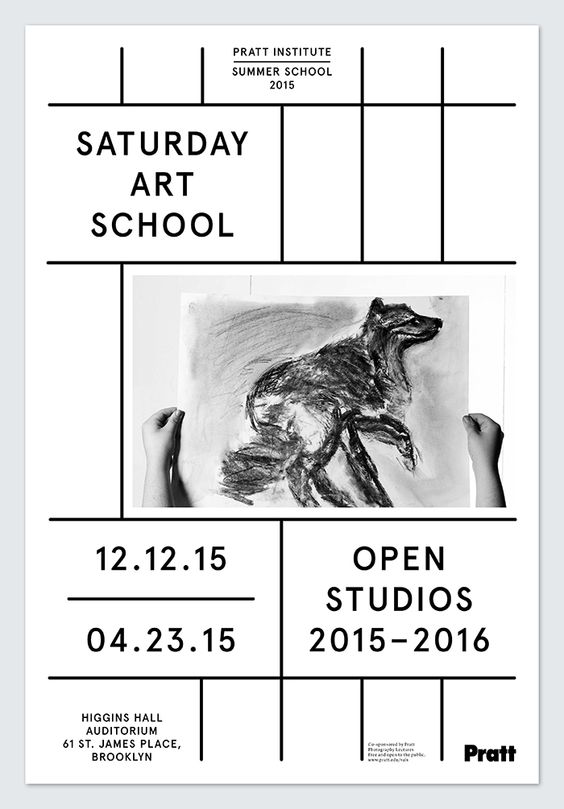
In western countries, the people are used to read from left to right and from top to bottom. Whenever you use text in your artwork have in mind this concept, if not your audience might be disturb. In the following picture, the text is correctly placed so that the viewer knows the importance of the event: name, when it will happen & where.
TIPS
- Use easy to read fonts
- No more than 2 or 3 fonts
- Consistent layout
VISUAL FLOW
The most simple & basic element that will help you orient your viewer are lines. In this case, the hands create the shape of a bottle of coke, and you can see that the arms help the viewer to focus on the center of the image.
TIPS
- Central elements to catch the attention
- Use lines to guide the viewer
- The most important element is the last element the viewer is guided to. In web design it can be a call to action, in advertising could be the product name / brand and the associated price.
HARMONY
If your artwork involves movement or contextual elements, make sure the action is going from left to right. Example of horse race

 by Paul
by Paul
It also feels more natural when someone is looking from left to right than from right to left.
If text is added to the picture, the harmony is accentuated.
Additionally, flow also applies to web design. If you work in designing web pages, you must create the actions in the page feel natural to the user. Example of a search box.
  Consistent flow: the user complete the text and then click search (from left to right)
Consistent flow: the user complete the text and then click search (from left to right)
 Inconsistent flow: The user complete the text and then click seach (from right to left).
Inconsistent flow: The user complete the text and then click seach (from right to left).
SUMMARY
In conclusion, it’s up to you, as graphic designer to guide the viewer through your artwork. Text & visual elements will help you do this. Always think about the priority of the information and the final message you want to communicate.
See you in the next post! If you like the article, please share it!
Leave a comment if you found this post interesting and let me know if you know any other forms of emphasis.
[shareaholic app=”share_buttons” id=”25934634″]